yamagiwa2000.comのSSL化追記事項 2017年08月21日
以前記事にもしましたが、このブログ自身のSSL化の件で。
一応SSL化したものの、トップページから各個別の記事ページにログインするとChromeのURLバーに(!)マークが出てて、クリックして詳細を確認すると「このサイトで目にする画像は、悪意のあるユーザーによって差し替えられたものである可能性があります。」という警告が表示されていた。これをちゃんと「保護された通信」表示にしたい。
WordPressサイトを完全SSL化する手順とエラーの解決方法 | STACK DESIGN
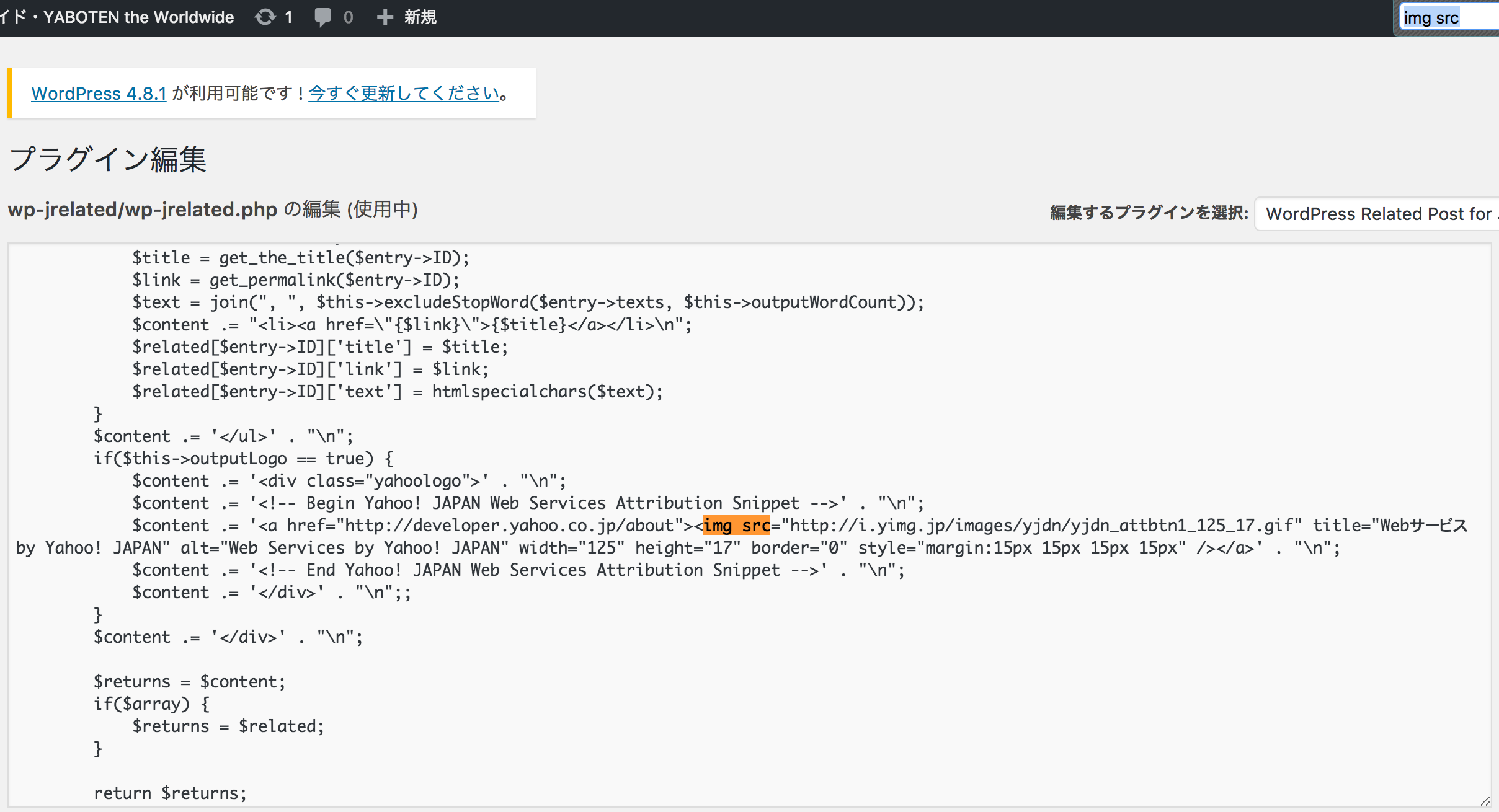
こちらのサイトによるとhttpsではなくhttpで取得してる画像がサイト内のどこかにあるはず、ということでソースを見てみるとYahoo! Japan が提供する「日本語形態素解析Webサービス」を使って投稿の内容を分析し関連する投稿などを表示を行う「WordPress Related Post for Japanese」というプラグインにてヤフーのバナーがhttpでリンクされていた。
http://i.yimg.jp/images/yjdn/yjdn_attbtn1_125_17.gif
これ、URLをhttps://に変えても全然問題なく表示してくれたのでプラグインのソースをいじってhttpsで表示するようリンクしてもいいし、他にもWORDPRESS用で画像使わないプラグインがあったのでそれを導入してもよし。
Yet Another Related Posts Plugin (YARPP) — WordPress Plugins
今回はとりあえず気分で新しいプラグインを導入してみました。これで各記事の表示画面でもURLバーのところで「保護された通信」表示がなされるようになりました。
と思ったけどテストしていろいろな記事ページ表示させてるとこのYARPPの場合「No related post.」と表示されるページがいくつかあったので結局不採用としてプラグインのソース内のhttpをhttpsになおしてヤフーの関連記事プラグインを使用してます。