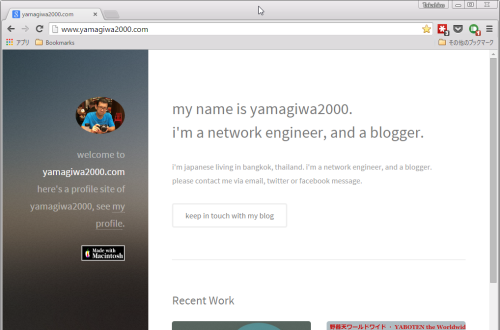
長らくほったらかしだったyamagiwa2000.comのトップページを差し替えました。
今年の春先あたりからGoogleがその検索アルゴリズムの中でスマホ、タブレット対応を重視するようになって、スマホでウェブ検索をする際にも検索結果に「スマホ対応」と出るようになった。
ASCII.jp:Google検索順位が変わる!スマホ対応の最終チェック法
以前からブログのWordPressのほうはレスポンシブ対応のPlug-inを入れていてちゃんとGoogleの検索結果にも「スマホ対応」が出ていた。でもトップのシングルページがどういうデザインのものにするか?どういうふうにレスポンシブにするか?とグダグダ迷ったままほったらかし。。。
Make your WordPress website mobile-friendly with WPtouch
というわけでこれからはフリーランス的に生活していくので自分のウェブサイトはとっても大事なのでまずはシンプルなデザインのレスポンシブデザインのテンプレートをどっかで入手してそれを時間をかけてちょこちょこ弄っていこうという考えに。
HTML5 UP! Responsive HTML5 and CSS3 Site Templates
ちゃんと探してみるとそれなりにレスポンシブのシングルページテンプレートって結構いろいろあってその中でも特にシンプルなデザインのものを選定、Creative Commonsで個人利用、商用利用可のテンプレートを拾ってきて、自分の作品や実績紹介のところも適当に今までのウェブコンテンツへのリンクで埋めてあとは内容を大幅にコメントアウト!
これですっきりとまとまりました。とりあえずMacユーザーなので懐かしの90年代まだまだAppleがレインボーアップルのロゴだった時代の「Made with Macintosh」バナーを貼ったり(でも実はこのページのHTML修正はWin10マシンでやった)、せめてウェブ上、ブログ上だけでもはっきりした物言いに変えていかなきゃならないからとりあえず「Blogger」なんて書いてみたり。。。
今日iPhoneで再度検索かけて見てみたらやっと自分のトップページも「スマホ対応」が出てました。実を言うと今年の春ぐらいからじわじわと訪問ユーザー数が減ってきてたんよね。。。改めてトップページのスマホ対応って大事なんだろうなと思い直してやっと対応した次第です。。。
普段はブログの更新は文章とリンク貼ってとかの追加情報だけ気にしてるけど、こうやってトップページからブログや他記事への構成やデザインの検討とかやっぱり弄ってて楽しい。大学生の頃インターネット初めて最初の頃、ずっと自分のサイトの変更ばっかかけてた頃を思い出しました。